Core Web Vitals چیست؟ + 11 نکته برای بهبود پارامترهای CWV

اگر بخواهیم Core Web Vitals را به فارسی ترجمه کنیم، میشود معیارهای حیاتی وب! در واقع این معیارها، مثل سیگنالهایی هستند که حیات سایت را بررسی میکنند و نحوهی پاسخدهی سایت به تحریکهایی که توسط کاربر انجام میشود (به عبارتی تجربهی کاربری یا UX که برای کاربر ایجاد میشود). در این مقاله میخواهیم بررسی کنیم معیارهای CWV کداماند؟ با چه ابزاری میتوان امتیاز CWV یک سایت را اندازه گرفت؟ چگونه میتوان این پارامترها را بهینه کرد؟ در ادامه مقاله با من همراه باشید.
Core Web Vitals چیست؟
Core Web Vitals یا CWV مجموعهای از معیارهاست که توسط گوگل معرفی شده، برای اندازهگیری سرعت بارگذاری (Loading Performance)، تعاملپذیری (Interactivity) و پایداری ظاهری (Visual Stability) صفحات وب.
هدف پارامترهای CWV ایجاد یک درک درست از تجربهی کاربری (UX) هنگام تعامل کاربران با صفحات وب هستش.
معیارها یا پارامترهای Core Web Vitals
4 تا پارامتر داریم که جزو مهمترین معیارهای Core Web Vitals هستند و هر کدام، موارد مشخصی را در سایت بررسی میکنند.
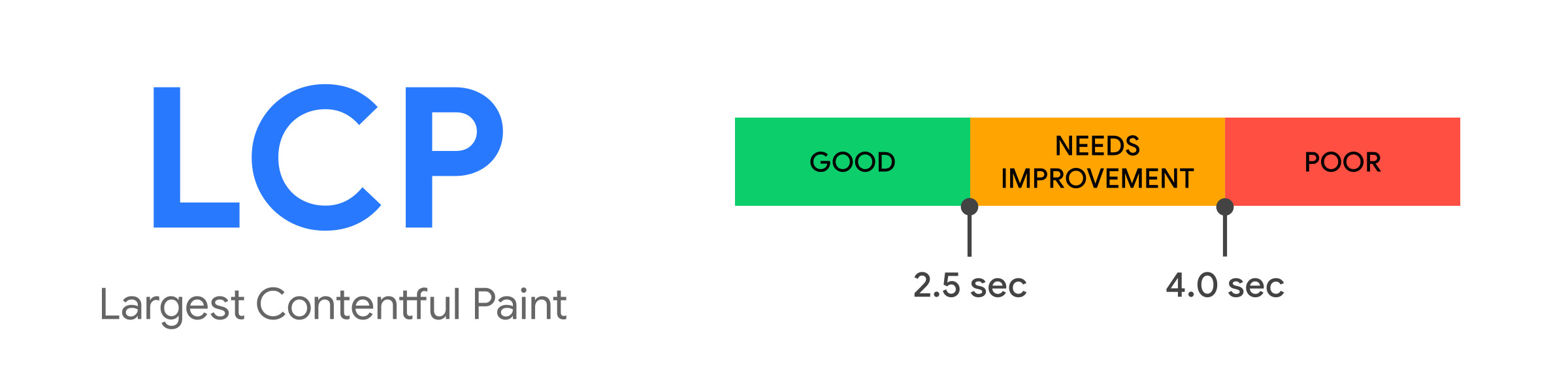
۱- پارامتر LCP یا Largest Contentful Paint

سرعت بارگذاری (Loading Performance) را از طریق اندازهگیری زمان لود شدن بزرگترین المان محتوایی صفحه (که معمولا یک عکس یا بلوک محتواست) بررسی میکند. برای ایجاد یک تجربهی کاربری خوب، شاخص LCP یک سایت باید کمتر یا مساوی 2.5 ثانیه باشد.
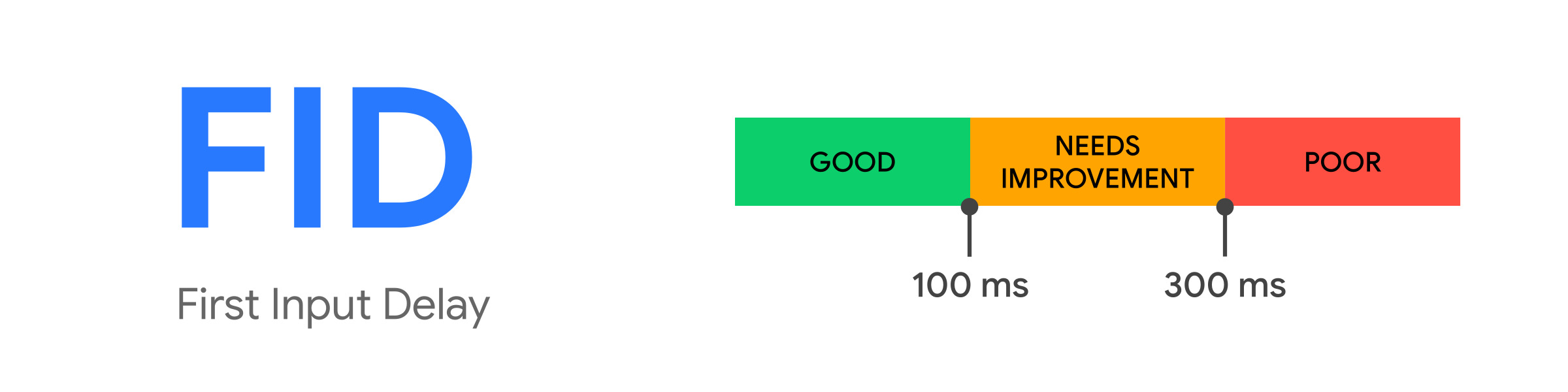
۲- پارامتر FID یا First Input Delay

تعاملپذیری (Interactivity) صفحه را از طریق اندازهگیری مدت زمان تاخیر بین اولین تعامل کاربر (مثل کلیک روی یک دکمه یا لینک) و پاسخ مرورگر بررسی میکند. برای ایجاد یک تجربهی کاربری خوب، شاخص FID یک سایت باید کمتر یا مساوی 100 میلی ثانیه باشد.
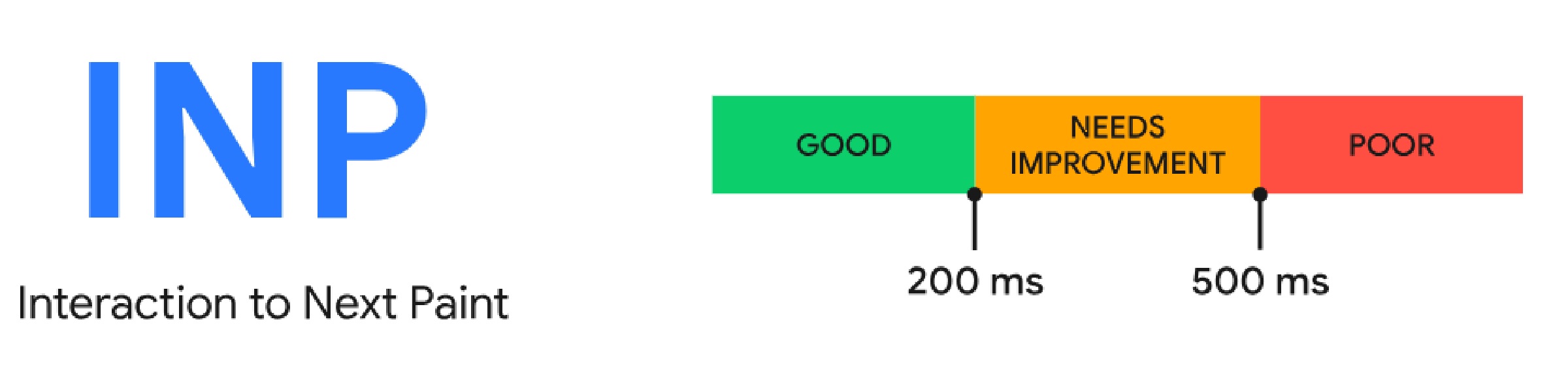
۳- پارامتر INP یا Interaction to Next Paint

مدت زمان بیشترین تاخیر بین تمامی تعاملات کاربر با صفحه (از جمله کلیک و تایپ با کیبورد) و پاسخ مرورگر را بررسی میکند. برای ایجاد یک تجربهی کاربری خوب، شاخص INP یک سایت باید کمتر یا مساوی 200 میلی ثانیه باشد.
توجه: از March 2024 شاخص INP جایگزین FID خواهد شد.
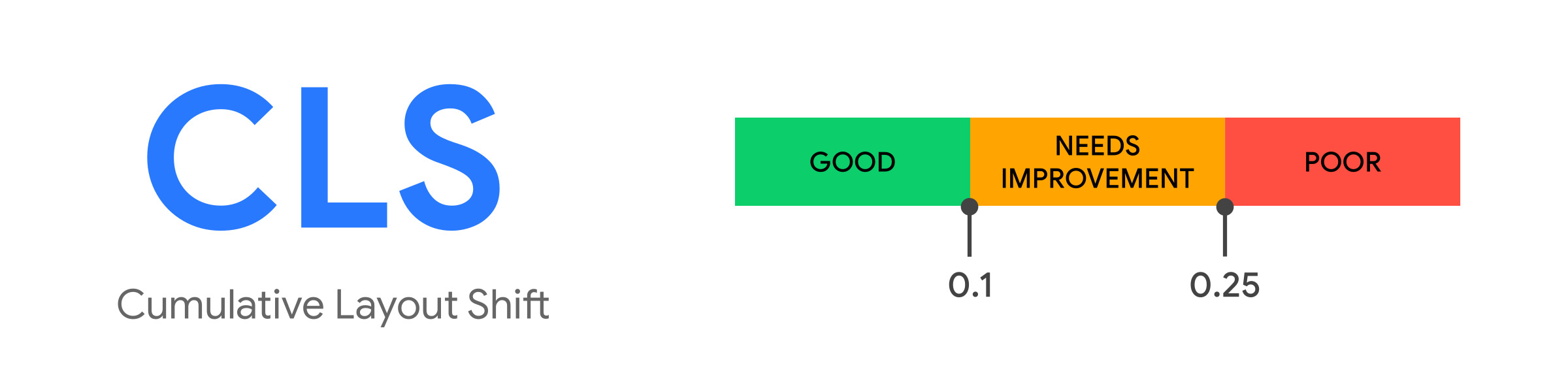
۴- پارامتر CLS یا Cumulative Layout Shift

پایداری دیداری (Visual Stability) صفحه را از طریق اندازهگیری میزان پرش و جابجایی غیرمنتظره المانها حین لود شدن صفحه بررسی میکند. برای ایجاد یک تجربهی کاربری خوب، شاخص CLS یک سایت باید کمتر یا مساوی 0.1 باشد.
| بیشتر بخوانید: |
چرا بهبود پارامترهای Core Web Vitals مهم است؟
چون بهبودشون باعث افزایش تعامل کاربران با وبسایت و بهبود متریکهای بیزینس میشه. مطالعه گوگل روی میلیونها صفحهی وب در سال ۲۰۲۰ نشون میده وقتی یک سایت شاخصهای CWV رو رعایت کنه، احتمال اینکه کاربران قبل از بارگذاری کامل صفحه رو ترک کنن، ۲۴% کمتر میشه. در ادامه چند کیس استادی موفق از تاثیر بهبود شاخصهای CWV را با هم خواهیم دید:
- فروشگاه آنلاین Carpe در سال ۲۰۲۳ تونست با بهبود LCP به میزان ۵۲٪ و CLS به میزان ۴۱٪، حدود ۱۰٪ افزایش ترافیک و ۵٪ افزایش نرخ تبدیل و ۱۵٪ افزایش درآمد کسب کنه.
- در سال ۲۰۲۱، Yahoo! Japan News تونست با کاهش CLS به میزان 0.2، افزایش 15% در pagview per session، افزایش 13% در مدت زمان سشنها و کاهش 1.72% در نرخ پرش (Bounce rate) رو تجربه کنه.
- در سال ۲۰۲۲، فروشگاه آنلاین Sunday Citizen با بهبود ۲۵٪ شاخص LCP و ۶۱٪ شاخص CLS تونست ۶٪ افزایش نرخ تبدیل و ۴٪ کاهش نرخ پرش داشته باشه.
- در سال ۲۰۲۱، Vodafone ایتالیا تونست با ۳۱٪ بهبود در شاخص LCP، به میزان ۸٪ افزایش فروش داشته باشه.
محدودهی شاخصهای Core Web Vitals
تا اینجا محدودهی خوب هر چهار شاخص رو در موردش صحبت کردیم؛ بعلاوه در عکسها هم محدودهها مشخص شده. اما اگر بخواهیم در یک جدول همهی شاخصها و محدودهها رو ببینیم:

ابزارهای اندازهگیری پارامترهای Core Web Vitals
برای اندازهگیری و گزارش پارامترهای CWV از سایت PageSpeed Insights گوگل استفاده میکنیم:
در این سایت هم امتیاز هر شاخص نمایش داده میشه و هم نکاتی برای بهبود. امتیازی هم که محاسبه میشه، بر اساس دیتای واقعی یا Field Data هستش (گزارش کروم از تجربهی کاربری که در 28 روز گذشته اتفاق افتاده). بعلاوه، گوگل سرچ کنسول هم یک گزارش کلی از وضعیت شاخصهای CWV ارائه میده.
| بیشتر بخوانید: |
روشهای بهبود پارامترهای Core Web Vitals
- کاهش حجم عکسها و استفاده از عکسهای با حجم (و کیفیت) مناسب
- استفاده از فرمت WebP برای عکسها (البته باید به این نکته توجه کرد که برخی مرورگرها از فرمت WebP پشتیبانی نمیکنند و بهتر است Fallback هم در نظر گرفته شود؛ استفاده از تگ <picture>)
- مشخص کردن ابعاد height و width برای عکسها به منظور جلوگیری از Layout shifts
- استفاده از Lazy-loading برای عکسها و iframeها (غیر از المانهایی که بالای صفحه یا Above-the-fold هستند)
- استفاده از font-display:swap برای کنترل نحوهی لود شدن فونتها
- حذف فونتهای اضافی و عدم استفاده از فونتهای متعدد با استایلها و وزنهای مختلف (برای استایلدهی میشه از تگهای HTML استفاده کرد)
- پیش بارگذاری (Preload) کردن فایلهای خارجی مورد نیاز مانند فونتها
- استفاده از کش سمت سرور (Server-side caching) برای کاهش مدت زمان پاسخ سرور
- فشردهسازی یا Minify کردن فایلهای CSS و JS
- حذف یا Defer کردن جاوا اسکریپتهایی که باعث ایجاد Render-blocking میشه
- اسپلیت کردن (Spliting) یا جدا کردن کدهای JS و CSS (هدف اینه که کدهای JS و CSS تنها در جاهایی که استفاده میشن، فراخوانی بشن)
نسخهی خلاصه و PDF این مطلب رو توی لینکدین گذاشتم؛ از اونجا دانلود کنید
پست لینکدین رسول کیوان پور در مورد Core Web Vitals
منابع:
۵- support.google.com/webmasters
۷- searchenginejournal.com/inp
| بیشتر بخوانید: |
